We all know the importance of mobile devices in our everyday life. People take pictures, scan QR codes, chat or text, make calls, navigate with GPS, track their steps, and browse the web on their mobile phones daily. Also, with the internet and mobile devices, we can connect virtually to meetings, attend events, and network.
The extensive use of mobile devices to access the internet (about 80% of internet users access the internet with their mobile devices) has influenced the development of new web design strategies. This article will help you design websites or apps with a mobile-first design approach.
What is Mobile-First Design?
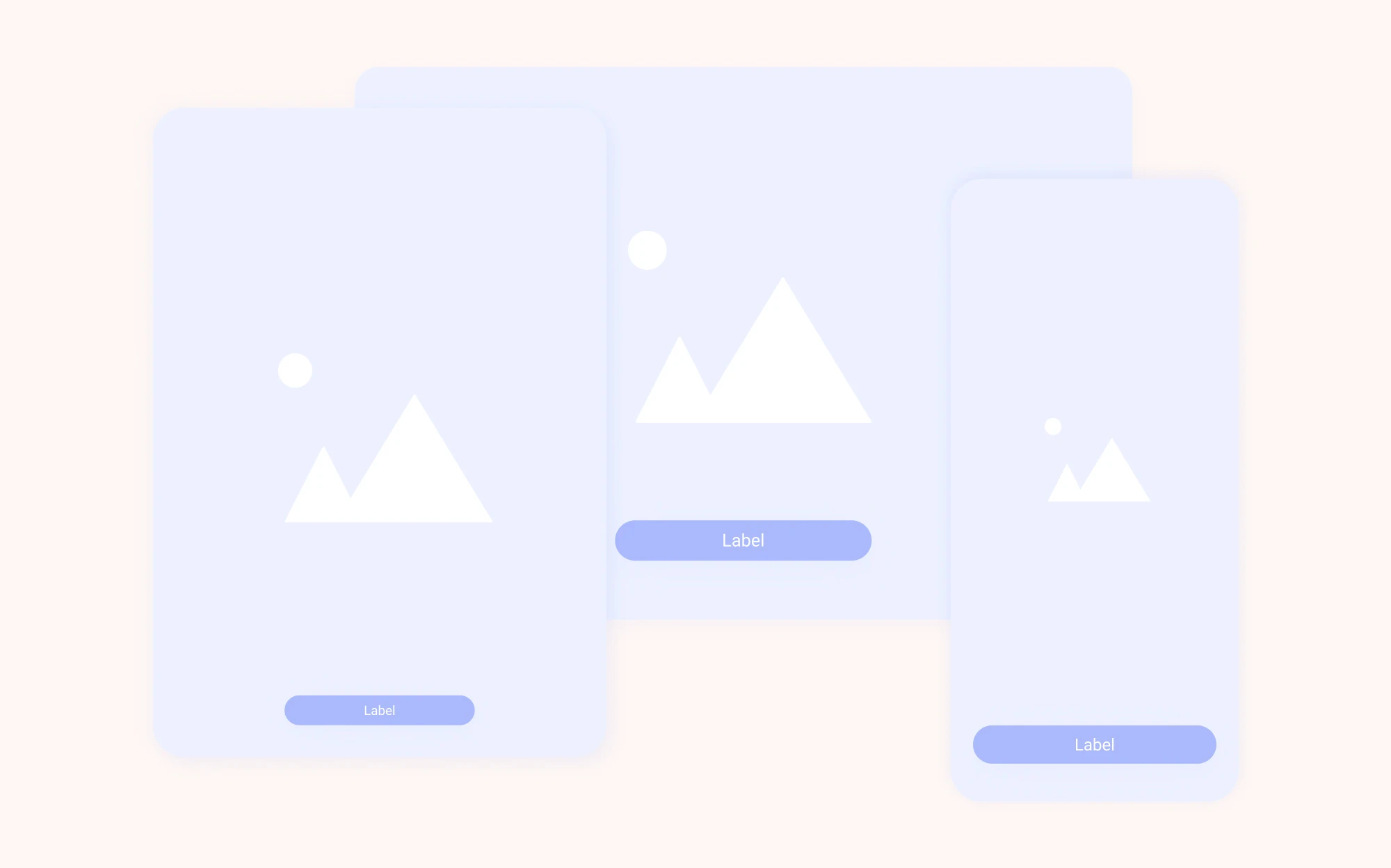
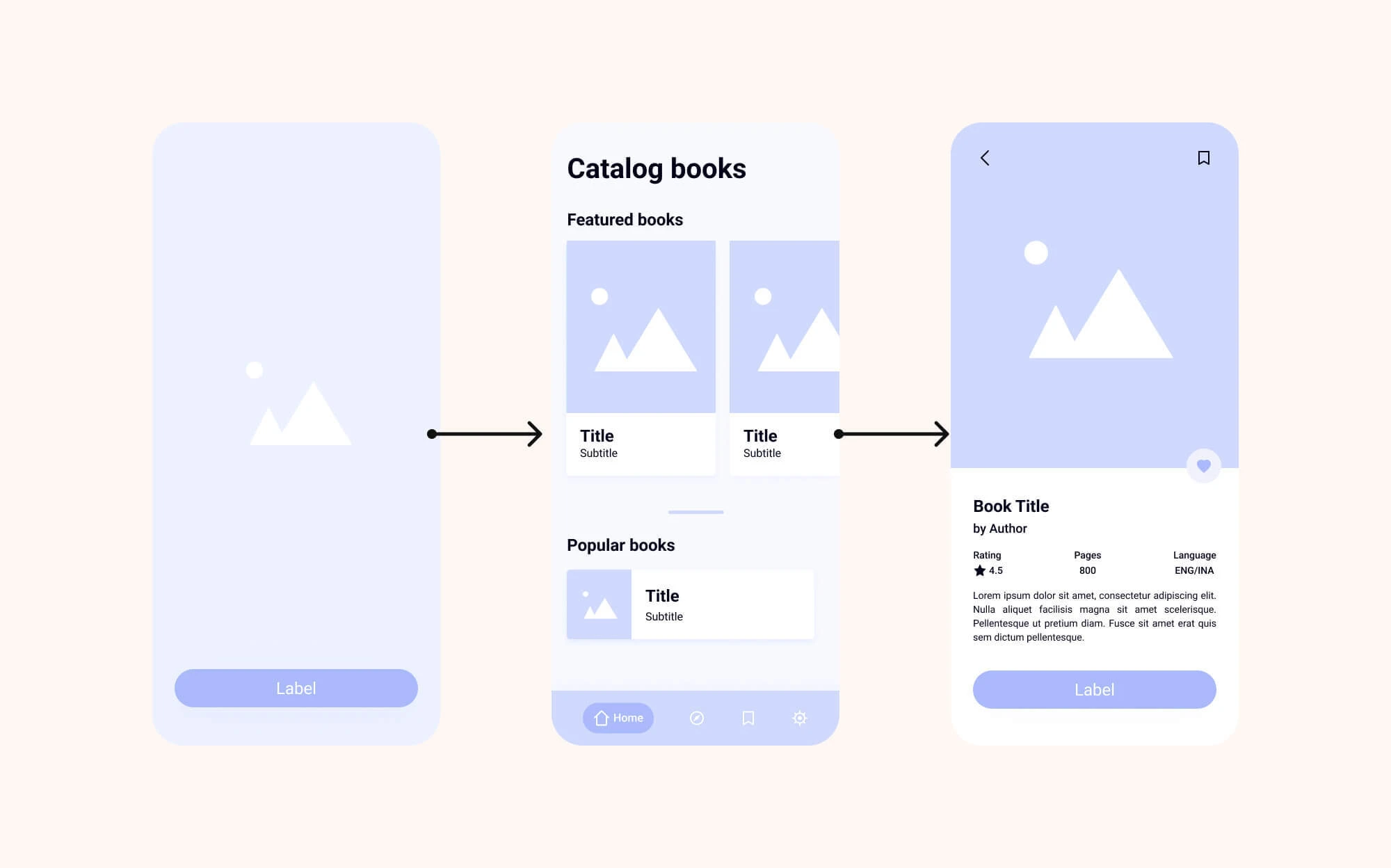
As the name implies, it is a strategy web designers use to design product websites to meet the needs and requirements of primarily mobile device users. This approach involves creating a prototype of a website design for the smallest screens first and then progressively advancing to larger screens.
Mobile-first design opposes the method of designing websites for larger screens and then going back to the smallest screens, which is known as graceful degradation. The dimension of a user’s device determines how much content they get from a website, producing different experiences for various devices.
Prioritizing web design for mobile devices is more reasonable considering the space on small-screen devices is limited, and designers need to ensure the main elements of a website are notably displayed for the users. Creating and developing small-screen websites urges web designers to remove unnecessary things for smooth website navigation and rendering.

Mobile-First Design Best Practices
With nearly 50% of traffic coming from mobile in 2019, mobile-friendly websites are essential. To create effective, well-layered, and complex designs, web designers and UI/UX experts must ensure they adopt the following mobile-first design best practices:
Provide Intuitive Navigation
Intuitive navigation is crucial when delivering a clean and high-quality user experience on various mobile devices. Web designers can capitalize on features such as navigation drawers to exhibit the website’s secondary elements. It is also important to note that intuitiveness and speed go together. You can adapt other web design platforms to give you more insights and recommendations for an improved website layout.
Ensure Visitors Can Contact You Easily
Mobile users are more interested in getting simple and quick access to the vital information on your website, including your contact info. If users need to contact you but find it challenging to locate your contact info, they might become impatient and abandon your site. We explain how to create a killer Contact Us page in-depth, but one quick tip to bear in mind when creating your website is to ensure your contact us page is easy to locate.
The best solution is to utilize tools or features that will display your email, phone number, social media links, and physical address in a straightforward manner. Consider adding a visible Contact Us on your top navigation panel instead of, for instance, writing your content information in the footer.
Avoid Using Annoying Pop-Ups
As stated, mobile devices have space limitations, and users dislike being confronted with sudden and frequent advertisements or pop-ups on their screens. A web designer should always focus solely on the crucial features of the website and on meeting the users’ needs. However, there are a few ways to effectively use pop-ups on your eCommerce site, so make sure you follow best practices.
Comprehend Mobile Content
Web designers must never forget that there are rules in mobile browsing, and two things should be considered when designing a website. The first is that the small sizes of mobile screens will affect how users relate to your content, and the second is that visitors frequently access your website in a rush when they are out and about. You must be able to provide specific, immediate, and explicit content and answers to questions but not at the expense of good quality web design.
Improve Images
Eye-catching images enhanced for mobile screen sizes can significantly improve the user experience and web design. Sloppily cropped images which are usually either too small or too large, or images that collide with other design components can ruin the whole website design. Adopt tools and features that will help you create correct pictures to save your effort and time.
Focus on Readability
Your website can have the best design, navigation, and content but still experience a high bounce rate due to different factors. A key one is readability. Readability is even more crucial in smaller mobile screens than in larger ones, and it is not just the font size that’s important; the font type also matters. Various fonts provide varying reading experiences because while some are easy to read, others aren't.
Other crucial factors to ensure readability are sufficient spacing and color contrast. Leaving adequate space between texts, other elements, and in your paragraphs will significantly boost the site’s readability. Your website text and background colors should also complement and not contradict each other to improve readability.
Why is Mobile-First Design Important?
Perhaps, as a web designer or owner, you wonder what the importance of mobile-first design is; the following reasons will help you understand why you need to implement in your websites.
Accessibility
Designing for mobile gives users greater control over the accessibility of a website. Creating a website accessible to mobile users will make your content available to everyone, including individuals with disabilities, especially those with sight impairment.
For instance, mobile-first website design makes e-learning usable and accessible to mobile users since they can listen to the content or use voice commands while exercising or driving, creating learning opportunities during those periods.
Enhanced User Experience with UX Design
Mobile device trends unveil both the opportunities and challenges for web and UX designers. If you design for mobile, you place the user’s experience front and center. Also, they provide users with fast results, zero friction, minimal effort, and an improved and well-calculated user experience.
For those eager to ensure their design truly stands out, hiring a Ucraft expert team can be invaluable, merging aesthetics with optimal user experience.
Scalability
A mobile-first strategy helps in scaling your web design across various devices. Conceptualizing a web design idea on a mobile device makes it easier to modify the contents to meet the requirements and needs of a desktop computer. For instance, it is easier to include website elements in the desktop version than remove them to fit a mobile site.
Improved Website Performance
A fundamental principle of website performance is mobile optimization. The better a website is designed for mobile use, the better the performance and the more straightforward it will be. Research reveals that improving the speed of a mobile retail website by 0.1 seconds will improve conversion by 8.4%. Google has been using mobile-first indexing for over a decade, mainly indexing and crawling the pages that have an effective mobile design.
Mobile-First Design Principles
Before you design a website with the mobile-first method, consider the following principal elements for a successful and smooth design.

Prioritize Your Content
Ensure you prioritize your website content and tactically select the vital elements. The header content of your desktop and mobile website is the first noticeable element to visitors, so ensure it communicates your brand’s identity well.
For instance, the desktop version of your website might have additional decorative imageries for the viewers. However, because of the limited space, you’ll need to ensure the displayed imagery on the mobile version best communicates your brand’s identity, like your product images and logo.
Maintain Hierarchy
When designing the layout of your website for mobile device users, you need to regard website hierarchy. Meticulously plan out the content of your website by using white spaces, adding sub-headers and headers, boosting navigation tools, and designing image blocks.
Design a User-Friendly Interface
Beyond the visuals and content of your website, ensure that your mobile-friendly is also user-friendly. For instance, mobile users have first-hand access to their touch screens, cameras, autocomplete fields, face and fingerprint recognition. Therefore, you must pay attention to your website buttons since a mobile website user is more likely to click the wrong buttons.
Follow Navigation Principles
Follow calculated website navigation tips, such as selecting the correct menus and adding clear CTAs, to assist users in navigating the site and reading your content. Several web designers go for a hamburger menu to utilize the available space on mobile screens.
Test on Real Devices
Before publishing your website, ensure you test the mobile website on real mobile devices and under actual conditions to understand how the users will experience the website. Test it on various mobile devices and screen sizes to note their differences.
How to Implement a Mobile-First Approach in Product Design?
Now that you know what mobile design means, let’s learn how you can practice and implement this strategy in your website designs. For example, suppose you want to adopt the mobile-first approach to design a website for a destination resort. In that case, you must first consider a mobile user’s expectations for viewing a resort website.
You must be able to identify the principal elements an end-user is searching for while examining a destination resort website on a mobile device. And since it’s a mobile user, you can safely assume the user is primarily looking for the precise location, source of attraction, opening days and time, book now buttons, and contact details.
Tablet users have more space and time to probe the website, so you can leverage this by including additional information or functionalities regarding the resort’s attractions, surroundings, and amenities in the form of images and videos. Desktop websites have all the needed space to include more details like positive reviews, helpful blog posts, trust factors, Google maps and driving direction widgets, etc.
Verdict
We cannot overemphasize the importance of mobile-first design when creating a website. Not only does it improve accessibility and user experience, but it also scales your web design.
Following the mobile-first design strategy will help you create websites suitable for mobile users. It’ll also make it easy to expand functionalities for larger screens without making errors.
Bear in mind all we discussed in this article when creating your next website and for the best results, use a mobile-friendly website builder like Ucraft.